CDN Links
Tanto React como ReactDOM estão disponíveis através de CDN.
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>As versões acima devem ser utilizadas apenas para desenvolvimento e não são adequadas para o ambiente de produção. Versões reduzidas e otimizadas para produção estão disponíveis em:
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>Para carregar uma versão específica do react e react-dom, substitua 17 com o número da versão que você deseja.
Por que o atributo crossorigin?
Se você carrega o React de um CDN, recomendamos manter o atributo crossorigin:
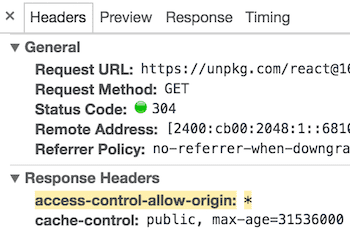
<script crossorigin src="..."></script>Também recomendamos verificar se o CDN que você está usando define o cabeçalho HTTP Access-Control-Allow-Origin: *:
Isto permite uma melhor experiência de tratamento de erros no React 16 e suas próximas versões.
Esta página é útil?Edite esta página