React v16.13.0
Hoje estamos lançando o React 16.13.0. Ele contém correções de bugs e novos avisos de depreciação para ajudar a se preparar para uma futura versão principal.
Novos Avisos
Avisos para algumas atualizações durante a renderização
Um componente React não deve causar efeitos colaterais em outros componentes durante a renderização.
É suportado chamar setState durante a renderização, mas somente para o mesmo componente. Se você chamar setState durante uma renderização em um componente diferente, você verá um aviso:
Warning: Cannot update a component from inside the function body of a different component.Este aviso ajudará a encontrar erros de aplicativos causados por alterações não intencionais do estado. Nos raros casos em que você deseja alterar intencionalmente o estado de outro componente como resultado da renderização, é possível agrupar a chamada do setState dentro do useEffect.
Avisos para regras de estilo conflitantes
Ao aplicar dinamicamente um style que contém versões longhand e shorthand de propriedades CSS, combinações específicas de atualizações podem causar estilos inconsistentes. Por exemplo:
<div style={toggle ?
{ background: 'blue', backgroundColor: 'red' } :
{ backgroundColor: 'red' }
}>
...
</div> Você pode esperar que essa <div> tenha sempre um fundo vermelho, não importa o valor de toggle. No entanto, ao alternar o valor de toggle entre true e false, a cor de fundo começa como red, então alterna entre transparent e blue, como você pode ver nessa demo.
O React agora detecta regras de estilo conflitantes e registra um aviso. Para corrigir um problema, não misture versões shorthand e longhand da mesma propriedade CSS na prop style.
Avisos para algumas string refs depreciadas
String Refs é uma API legada que é desencorajada e será depreciada no futuro:
<Button ref="myRef" />(Não confunda String Refs com refs em geral, o que permanece totalmente suportado.)
No futuro, forneceremos um script automatizado (um “codemod”) para migrar para longe das referências de string. No entanto, alguns casos raros não podem ser migrados automaticamente. Esta versão adiciona um novo aviso apenas para esses casos antes da depreciação.
Por exemplo, ele será acionado se você usar String Refs junto com o padrão Render Prop:
class ClassWithRenderProp extends React.Component {
componentDidMount() {
doSomething(this.refs.myRef);
}
render() {
return this.props.children();
}
}
class ClassParent extends React.Component {
render() {
return (
<ClassWithRenderProp>
{() => <Button ref="myRef" />}
</ClassWithRenderProp>
);
}
}Um código como esse geralmente indica bugs. (Você pode esperar que a ref esteja disponível em ClassParent, mas em vez disso, é colocado em ClassWithRenderProp).
Você provavelmente não tem código como este. Se você faz e é intencional, converta-o para React.createRef() em vez de:
class ClassWithRenderProp extends React.Component {
myRef = React.createRef();
componentDidMount() {
doSomething(this.myRef.current);
}
render() {
return this.props.children(this.myRef);
}
}
class ClassParent extends React.Component {
render() {
return (
<ClassWithRenderProp>
{myRef => <Button ref={myRef} />}
</ClassWithRenderProp>
);
}
}Nota
Para ver este aviso, você precisa ter o babel-plugin-transform-react-jsx-self instalado nos seus plugins Babel. Ele deve ser ativado apenas no modo de desenvolvimento.
Se você usa o Create React App ou tem a predefinição “react” com o Babel 7+, você já tem esse plug-in instalado por padrão.
Depreciando React.createFactory
React.createFactory é um helper legado para criar elementos React. Esta versão adiciona um aviso de depreciação ao método. Ele será removido em uma versão major futura.
Substitua os usos de React.createFactory com JSX regular. Como alternativa, você pode copiar e colar esse auxiliar de uma linha ou publicá-lo como uma biblioteca:
let createFactory = type => React.createElement.bind(null, type);Faz exatamente a mesma coisa.
Depreciando ReactDOM.unstable_createPortal em favor de ReactDOM.createPortal
Quando o React 16 foi lançado,createPortal tornou-se uma API oficialmente suportada.
No entanto, mantivemos unstable_createPortal como um alias suportado para manter as poucas bibliotecas que o adotaram funcionando. Agora estamos depreciando o alias instável. Use createPortal diretamente em vez de unstable_createPortal. Tem exatamente a mesma assinatura.
Outras Melhorias
Pilhas de componentes nos avisos de hidratação
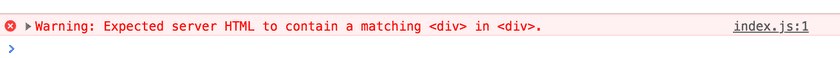
O React adiciona pilhas de componentes a seus avisos de desenvolvimento, permitindo que os desenvolvedores isolem bugs e depurem seus programas. Esta versão adiciona pilhas de componentes a vários avisos de desenvolvimento que não os tinham anteriormente. Como exemplo, considere este aviso de hidratação das versões anteriores:
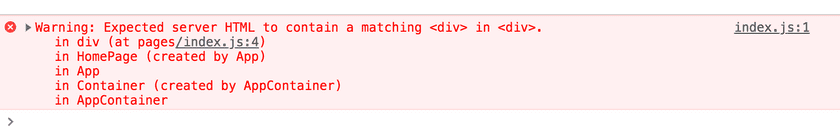
Embora esteja apontando um erro no código, não está claro onde o erro existe e o que fazer em seguida. Esta versão adiciona uma pilha de componentes a este aviso, o que faz com que fique assim:
Isso deixa claro onde está o problema e permite localizar e corrigir o bug mais rapidamente.
Correções de bugs importantes
Esta versão contém algumas outras melhorias importantes:
- No Modo Estrito de Desenvolvimento, o React chama os métodos do ciclo de vida duas vezes para eliminar possíveis efeitos colaterais indesejados. Esta versão adiciona esse comportamento a
shouldComponentUpdate. Isso não deve afetar a maioria dos códigos, a menos que você tenha efeitos colaterais emshouldComponentUpdate. Para corrigir isso, mova o código com efeitos colaterais paracomponentDidUpdate. - No Modo Estrito de Desenvolvimento, os avisos para o uso da API de contexto legada não incluíam a pilha do componente que acionou o aviso. Esta versão adiciona a pilha ausente ao aviso.
onMouseEnteragora não é disparado em elementos<button>desabilitados.- O ReactDOM tinha uma exportação de
versionausente desde que publicamos a v16. Esta versão adiciona de volta. Não recomendamos o uso na lógica do aplicativo, mas é útil ao depurar problemas com incompatibilidade / várias versões do ReactDOM na mesma página.
Agradecemos a todos os colaboradores que ajudaram a resolver e solucionar esses e outros problemas. Você pode encontrar o changelog completo abaixo.
Instalação
React
O React v16.13.0 está disponível no registro npm.
Para instalar o React 16 com o Yarn, execute:
yarn add react@^16.13.0 react-dom@^16.13.0Para instalar o React 16 com npm, execute:
npm install --save react@^16.13.0 react-dom@^16.13.0Também fornecemos compilações UMD do React por meio de uma CDN:
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>Consulte a documentação para instruções detalhadas de instalação.
Changelog
React
- Avisa quando uma string ref é usada de uma maneira que não seja compatível com um futuro codemod (@lunaruan in #17864)
- Deprecia
React.createFactory()(@trueadm in #17878)
React DOM
- Avisa quando houver alterações
stylepodem causar uma colisão inesperada (@sophiebits em #14181, #18002) - Avisa quando um componente de função é atualizado durante a fase de renderização de outro componente (@acdlite em #17099)
- Depreciado
unstable_createPortal(@trueadm em #17880) - Conserta
onMouseEntersendo acionado nos botões desativados (@AlfredoGJ em #17675) - Chama
shouldComponentUpdateduas vezes ao desenvolver emStrictMode(@bvaughn em #17942) - Adiciona propriedade
versionpara ReactDOM (@ealush em #15780) - Não chamar
toString()emdangerouslySetInnerHTML(@sebmarkbage em #17773) - Mostra pilhas de componentes em mais avisos (@gaearon em #17922, #17586)
Modo Concorrente (Experimental)
- Avisa sobre usos problemáticos de
ReactDOM.createRoot()(@trueadm em #17937) - Retira
ReactDOM.createRoot()parâmetros de retorno de chamada e avisos adicionais sobre o uso (@bvaughn em #17916) - Não agrupe o trabalho ocioso / fora da tela com outro trabalho (@sebmarkbage em #17456)
- Ajusta heurística de limite de processamento do
SuspenseList(@sebmarkbage em #17455) - Adiciona prioridades de plugins de eventos ausentes (@trueadm em #17914)
- Conserta
isPendingsomente sendo verdadeiro ao fazer a transição de dentro de um evento de input (@acdlite em #17382) - Conserta componentes
React.memoque descartam atualizações quando interrompidos por uma atualização de prioridade mais alta (@acdlite em #18091) - Não avise ao suspender com a prioridade errada (@gaearon em #17971)
- Corrige um bug com atualizações de rebasing (@acdlite e @sebmarkbage em #17560, #17510, #17483, #17480)