React v15.4.0
Hoje nós estamos lançando React 15.4.0.
Nós não anunciamos os lançamentos menores anteriores no blog porque a maioria das alterações foram correções de bugs. Entretanto, 15.4.0 é uma versão especial, e nós gostaríamos de destacar algumas mudanças notáveis.
Separando React e React DOM
Há mais de um ano atrás, nós começamos a separar o React e React DOM em pacotes separados. Nós descontinuamos o React.render() a favor do ReactDOM.render() no React 0.14, e removemos APIs específicas do DOM do React completamente no React 15. Entretanto, a implementação do React DOM ainda viveu secretamente dentro do pacote do React.
No React 15.4.0, nós estamos finalmente movendo a implementação do React DOM para o pacote do React DOM. O pacote do React agora irá conter apenas o código “renderer-agnostic” tal como React.Component e React.createElement().’
Isso resolve algumas questões de longa data, tais como erros quando você importa o React DOM no mesmo arquivo que o renderizador do teste snapshot.
Se você utilizar apenas as APIs oficiais e documentadas do React você não precisará mudar nada na sua aplicação.
Entretanto, existe uma possibilidade de você ter importado APIs privadas de react/lib/*, ou que um pacote que você confia usá-las. Gostaríamos de lembrar que isso nunca foi suportado, e que as suas aplicações não devem confiar em APIs internas. As partes internas do React irão continuar mudando conforme nós trabalhamos para melhorar o React.
Outra coisa a observar é que o React DOM Server agora tem o mesmo tamanho que o React DOM uma vez que ele contém a própria cópia do React reconciler. Nós não recomendamos usar React DOM Server no lado do cliente na maioria dos casos.
Perfilizando Componentes com a Timeline do Chrome
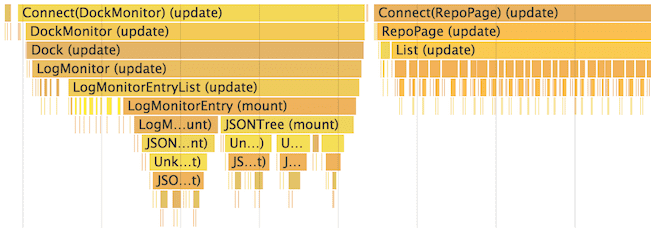
Agora você pode visualizar os componentes React na Timeline do Chrome. Isso permite que você veja exatamente quais componentes são montados, atualizados, e desmontados e quanto tempo eles levam em relação aos outros.

Para usá-lo:
- Carregue sua aplicação com
?react_perfna query string (por exemplo,http://localhost:3000/?react_perf) - Abra a aba Timeline no Chrome DevTools e pressione Gravar.
- Execute as ações que você deseja perfilizar. Não grave mais de 20 segundos ou o Chrome poderá travar.
- Pare de gravar.
- Os eventos do React serão agrupados debaixo do campo Tempo do Usuário
Perceba que os números são relativos então os componentes irão renderizar mais rápido em produção. Ainda assim, isso deve ajudar você a perceber quando a UI não relacionada é atualizada por um erro, quão profundas e com qual frequência as atualizações da sua UI ocorrem.
Atualmente o Chrome, Edge, e o IE são os únicos navegadores dando suporte à essa funcionalidade, mas nós utilizamos a API de Tempo de Usuário padrão, então nós esperamos que mais browsers dêem suporte à ela.
Simulando Referências para Testes Snapshot
Se você está usando Jest testes snapshot, você pode ter tido problemas com componentes que dependem de referências. Com React 15.4.0, nós introduzimos uma maneira para prover simulações de referências para o renderizador de testes. Por exemplo, considere esse componente usando uma referência em componentDidMount:
import React from 'react';
export default class MyInput extends React.Component {
componentDidMount() {
this.input.focus(); }
render() {
return (
<input
ref={node => this.input = node} />
);
}
}Com o renderizador de teste snapshot, this.input será null porque não tem o DOM. React 15.4.0 nos permite evitar tais falhas passando uma função createNodeMock customizada para o renderizador do teste snapshot no argumento options:
import React from 'react';
import MyInput from './MyInput';
import renderer from 'react-test-renderer';
function createNodeMock(element) { if (element.type === 'input') { return { focus() {}, }; } return null;}
it('renders correctly', () => {
const options = {createNodeMock};
const tree = renderer.create(<MyInput />, options); expect(tree).toMatchSnapshot();
});Nós gostaríamos de agradecer à Brandon Dail por implementar esse recurso.
Você pode aprender mais sobre testes snapshot nesse post no blog do Jest.
Instalação
Nós recomendamos utilizar Yarn ou npm para gerenciar as dependências do front-end. Se você é novo nos gerenciadores de pacotes, a documentação do Yarn é um bom lugar para começar.
Para instalar React com Yarn, rode:
yarn add react@15.4.0 react-dom@15.4.0Para instalar React com npm, rode:
npm install --save react@15.4.0 react-dom@15.4.0Nós recomendamos o uso de um bundler como o webpack ou Browserify para que você possa escrever código modular e empacotá-lo em pequenos pacotes para otimizar o tempo de carregamento.
Lembre-se de que por padrão, o React executa verificações extras e fornece avisos úteis no modo de desenvolvimento. Quando publicar sua aplicação, tenha certeza de compilá-lo em modo de produção.
Caso você não utilize um bundler, nós também fornecemos bundlers pré-buildados nos pacotes npm que você pode incluir como tags de script na sua página:
- React
Compilação de desenvolvimento com avisos: react/dist/react.js Compilação minificada para produção: react/dist/react.min.js - React com Add-Ons
Compilação de desenvolvimento com avisos: react/dist/react-with-addons.js Compilação minificada para produção: react/dist/react-with-addons.min.js - React DOM (incluir React na página antes do React DOM)
Compilação de desenvolvimento com avisos: react-dom/dist/react-dom.js
Compilação minificada para produção: react-dom/dist/react-dom.min.js - React DOM Server (incluir React na página antes do React DOM Server)
Compilação de desenvolvimento com avisos: react-dom/dist/react-dom-server.js
Compilação minificada para produção: react-dom/dist/react-dom-server.min.js
Também publicamos a versão 15.4.0 do react, react-dom, e pacotes addons no npm e no pacote do react no bower.
Changelog
React
- Pacote do React e compilação do browser
- O pacote do React e a compilação do navegador não incluem mais “secretamente” o React DOM. (@sebmarkbage em #7164 e #7168)
- PropTypes necessárias agora falham com mensagens específicas para null e undefined. (@chenglou em #7291)
- Melhor performance de desenvolvimento congelando elementos filhos ao invés de copiar. (@keyanzhang em #7455)
React DOM
- Corrigidas falhas ocasionais de testes quando o React DOM é utilizado em conjunto com o renderizador superficial. (@goatslacker em #8097)
- Adicionado um aviso para atributos
aria-inválidos.
(@jessebeach em #7744) - Adicionado um aviso para usar
autofocusao invés deautoFocus
(@hkal em #7694) - Removido todos os avisos desnecessários sobre “polyfilling”
String.prototype.spliteRemoved an unnecessary warning about polyfillingString.prototype.split.
(@nhunzaker em #7629) - Aviso esclarecido sobre não chamar PropTypes manualmente.
(@jedwards1211 in #7777) - A API instável
batchedUpdatesagora passa o valor de retorno através da função empacotada. (@bgnorlov em #7444) - Corrigido um bug ao atualizar um texto no IE 8. (@mnpenner em #7832)
React Perf
- Quando o ReactPerf é iniciado, agora você pode visualizar o tempo relativo gasto em componentes na forma de um gráfico na linha do tempo do Chrome. (@gaearon em #7549)
React Test Utils
- Se você chamar
Simulate.click()em um<input disabled onClick={foo} />entãofooserá chamado ao contrário de antes. (@nhunzaker em #7642)
React Test Renderer
- Devido a alterações no empacotamento, ele não trava mais quando é importado junto com o React DOM no mesmo arquivo. (@sebmarkbage em #7164 e #7168)
ReactTestRenderer.create()agora aceita{createNodeMock: element => mock}como um argumento opcional então você pode simular referências com os testes snapshot. (@Aweary em #7649 e #8261)